http://www.itworld.co.kr/slideshow/91136?slide=1#stage_slide
구글 크롬 브라우저에 ‘중독’됐다고 할 수 있을 만큼 크롬을 애용하는 이들이 많다. 하지만 크롬 그 자체로는 개발자에게 있어 완벽과는 거리가 멀다. 개발자의 작업 과정을 훌륭하게 보조해주는 맞춤 브라우저로 거듭나기 위해서는 약간의 ‘보완’, 즉 확장 프로그램이 필요하다. 이런 면에서 구글의 크롬 웹 스토어는 놀랍다는 말 외에는 표현할 길이 없다. 필자는 한 명의 개발자로서 크롬이 출시된 이래 6년 이상 말 그대로 수백 개의 확장 프로그램을 직접 테스트했다. 그 중에서 개인적인 필수 도구로 자리잡은 개발자용 확장 프로그램 10가지를 소개한다. editor@itworld.co.kr
윈도우 리사이저(Window Resizer)
윈도우 리사이저를 사용하면 브라우저 창 크기를 즉석에서 조절할 수 있다. 필자는 이 도구를 정말 유용하게 활용하고 있다. 메뉴 표시줄에 위치한 아이콘을 클릭하면 일련의 창 사이즈를 표시한 메뉴가 펼쳐지고, 여기서 원하는 설정을 택할 수 있다. 또한 기존 설정을 다른 시스템에서도 적용하려는 경우에는 설정값을 공유할 수도 있다. 윈도우 리사이저의 사용자 평가 점수는 5점 만점에 4점이다.
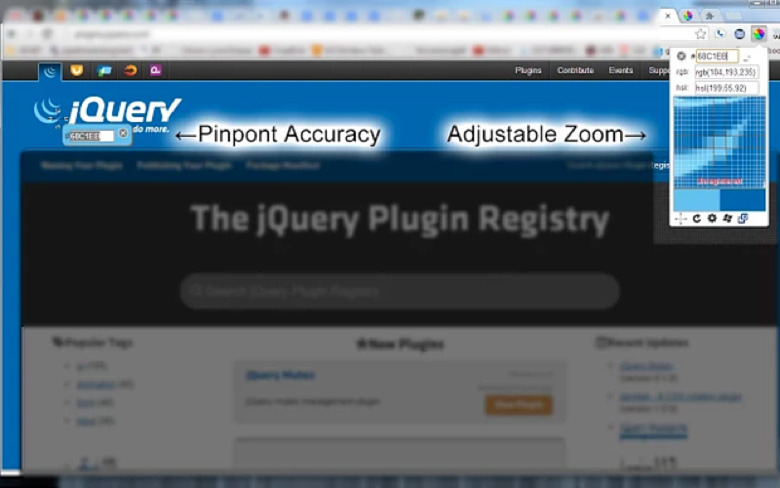
컬러픽 아이드롭퍼(ColorPick Eyedropper)
컬러픽 아이드롭퍼는 픽셀 각각의 색을 추출할 수 있는 ‘스포이트’ 도구가 포함된 간편한 색상 선택 툴이다. 또한 웹 페이지의 특정 구역을 확대해서 보여주는 기능도 있다. 컬러픽 아이드롭퍼의 개발자는 해당 프로그램이 OS X 상에서 동작에 일부 문제가 발생할 수 있다고 경고하지만 필자는 지금까지 아무런 문제도 없었다. 사용자 평가 점수는 5점 만점에 4점이다.
페이지 룰러(Page Ruler)
페이지 룰러는 이름에서 알 수 있듯이 웹 페이지의 이것저것을 측정하기 위한 도구다. 페이지 상단에 조작 컨트롤과 판독 표시줄이 추가되며 선택 영역과 가이드라인(옵션)을 제공한다. 컨트롤 막대를 사용하여 선택 영역의 가장자리를 옮길 수 있으며 요소 모드(element mode)에서는 개별 페이지 요소와 각 요소의 하위 또는 상위 요소가 자동으로 선택되므로 특정 구성 요소를 빠르게 측정할 수 있다. 매우 유용한 도구로, 사용자 평가 점수는 5점 만점에 4점이다
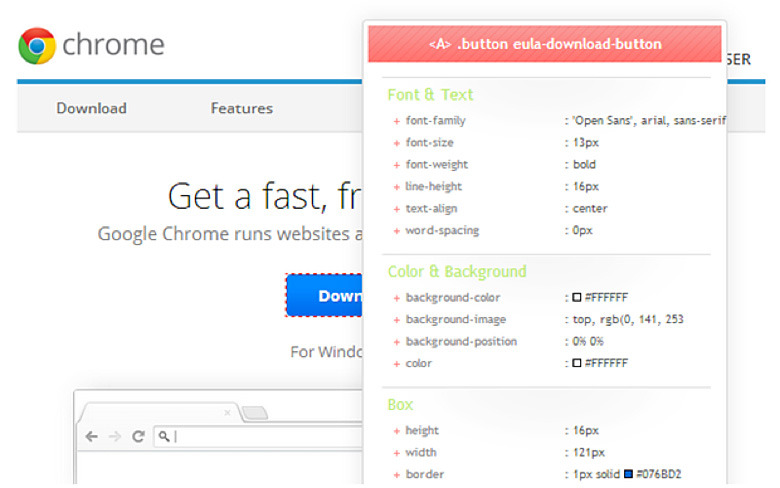
CSS뷰어(CSSViewer)
CSS뷰어는 CSS 속성 뷰어다. 창을 통해 마우스가 위치한 영역의 ID와 글꼴, 텍스트, 색, 배경, 상자, 위치 및 효과 특성에 대한 정보를 보여준다. 개발자 도구가 필요 없는 경우에는 원하는 기본적인 CSS 정보만 신속하게 볼 수 있다. 사용자 평가 점수는 5점 만점에 4.5점이다.
폼 퍼저(Form Fuzzer)
폼 퍼저는 퍼징(fuzzing) 도구다. 즉, 테스트를 위해 양식에 잘못된 데이터, 예상과 다른 데이터 또는 무작위 데이터를 삽입하는 기능을 한다. 회귀 테스트를 위해 사전 정의된 양식 데이터를 삽입할 수도 있다. 웹 개발에서 대단히 유용한, 정교하고 강력한 도구이며 빠른 업그레이드를 통해 사용자들의 요구 사항과 불만에 매우 신속하게 대처한다는 점도 장점이다. 사용자 평가 점수는 5점 만점에 3.5점이다.
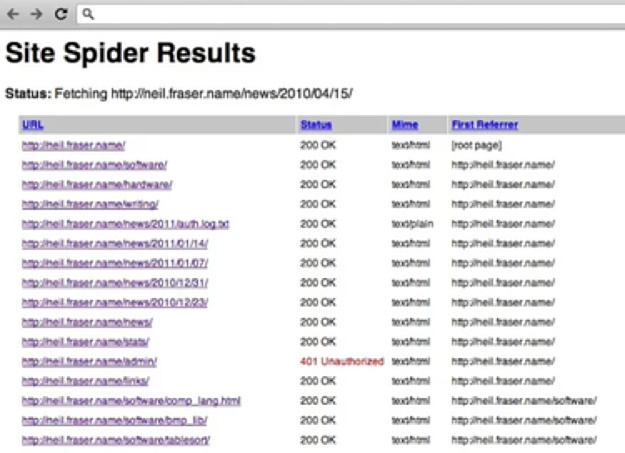
사이트 스파이더(Site Spider)
사이트에서 깨진 링크를 찾아야 하는 경우, 그리고 특정 디렉터리나 도메인, 또는 기타 정규식으로 기술 가능한 요소로의 크롤링을 제한하려는 경우 사이트 크롤러가 필요하다. 사이트 스파이더의 개발자는 “이 도구는 클라이언트 측 크롤러이므로 사용자 인증을 사용해 페이지에 접근한다. 따라서 사용자에게 접근 권한이 있는 모든 곳에 갈 수 있다. 이 플러그인은 어떠한 데이터도 로깅하지 않으며, 제작자에게 어떠한 정보도 전송하지 않는다. 이 플러그인은 완전한 오픈 소스”라고 밝혔다. 사이트 스파이더의 사용자 평가 점수는 5점 만점에 3점이지만 코멘트를 읽다 보면 많은 사용자들이 도구에 대해 제대로 이해하지 못하고 있는 듯하다.
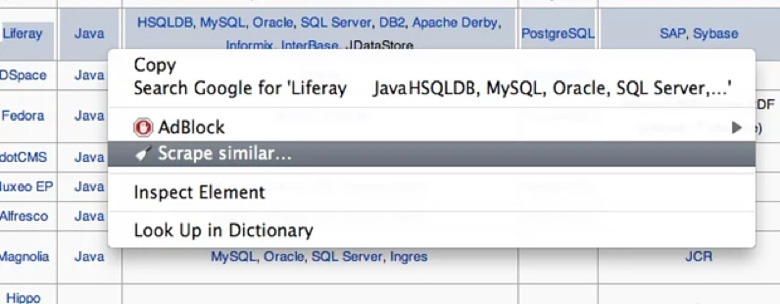
스크래퍼(Scraper)
스크래퍼는 웹 페이지 스크래핑용 도구이며 사용 방법은 단순하다. 스크랩할 웹 페이지 부분을 커서로 선택하고 마우스 오른쪽 버튼을 클릭한 다음 ‘비슷한 요소 스크랩(Scrape similar)’을 선택한다. 그러면 하이라이트한 부분과 비슷한 모든 요소가 테이블 형태로 표시되며 이 테이블을 구글 문서도구와 호환되는 형식으로 내보낼 수 있다. 데이터 수집을 위한 필수 도구다. 사용자 평가 점수는 5점 만점에 4.5점이다!
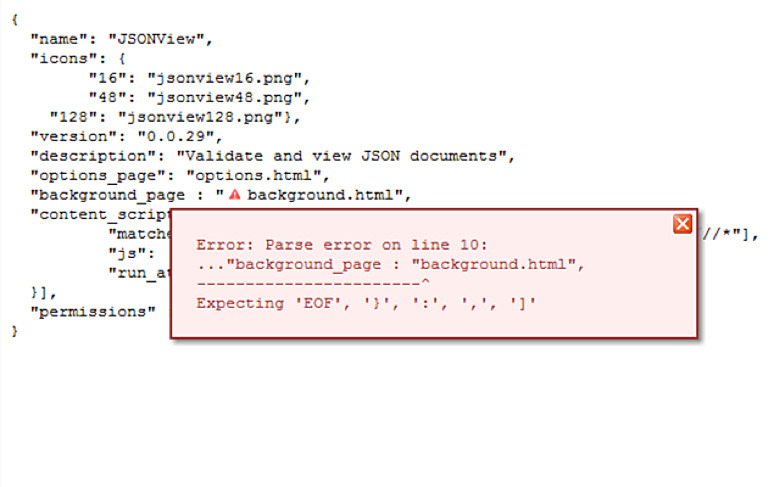
JSON뷰(JSONView)
JSON뷰는 JSON 콘텐츠 구문을 분석해서 읽기 편한 형식으로 출력하고 유효성을 검증한다. 또한 배열과 객체 섹션을 접어서 숨기는 기능을 활용하면 보다 쉽게 탐색할 수 있다. 옵션 페이지에서 JSON 구문 분석 방법을 구성할 수 있다. 기본 방법(표시된 페이지의 JSON 콘텐트가 추출됨)은 속도는 빠르지만, 드물게 JSON 콘텐트가 변경되거나 구문 분석에 실패할 수 있다고 한다. 안전한 방법은 XMLHttpRequest 요청이라는 부가적인 단계가 필요하지만(JSON 콘텐트가 HTTP 응답에서 추출됨) 그 대신 100% 안전하다. JSON을 다룬다면 이 도구가 필요하다. 평가 점수는 5점 만점에 4.5점이다.
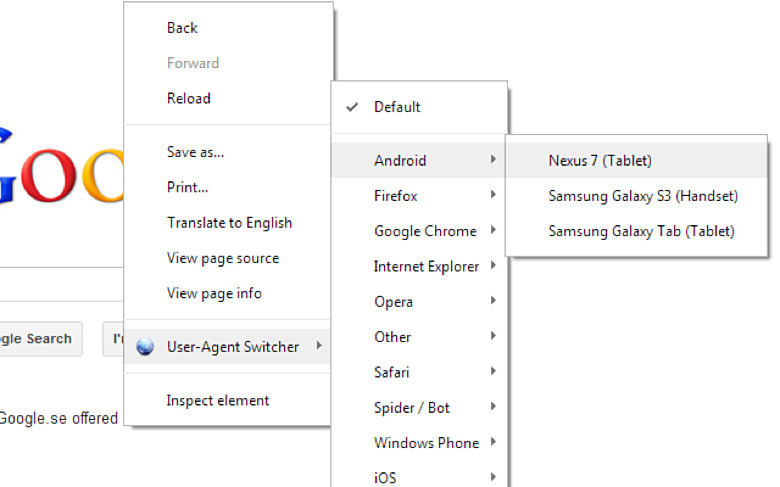
유저-에이전트 스위처(User-Agent Switcher)
웹 애플리케이션을 테스트할 때는 다양한 브라우저가 각기 어떻게 처리되는지 확인해야 하는 경우가 많다. 유저-에이전트 스위처는 이러한 테스트에서 다양한 브라우저, 기기 또는 검색 엔진 스파이더로 위장하는 데 필요한 도구다. 사전 정의된 사용자-에이전트 중에서 선택하거나 직접 추가할 수 있다. 참고로 유저-에이전트 스위처는 선택한 브라우저와 똑같이 웹 페이지를 렌더링하지는 않는다는 점을 알아두어야 한다. 사용자 평가 점수는 5점 만점에 4.5점이다.
에딧디스쿠키(EditThisCookie)
웹 개발자라면 항상 쿠키를 다루게 되는데, 에딧디스쿠키를 사용하면 쿠키 작업이 훨씬 더 쉬워진다. 쿠키 삭제, 편집, 작성, 검색, 내보내기와 가져오기를 지원한다. 또한 쿠키의 최대 만료 날짜를 설정하고 읽기 전용으로 만들고 쿠키의 선택적 차단을 설정할 수 있다. 에딧디스쿠키의 사용자 평가 점수는 5점 만점에 4.5점이다.
'IT 뉴스' 카테고리의 다른 글
| [CES] 5만원으로 만드는 스마트홈 (0) | 2015.01.08 |
|---|---|
| “개발자 주목!” IT기업 입사계약 전, 반드시 물어봐야 할 5가지 질문들 (0) | 2014.12.24 |
| ITWorld 용어풀이 | IE의 플러그인, “애증”의 액티브X (0) | 2014.11.21 |
| 구글이 ‘잊혀질 권리’ 요청을 처리하는 방법 (0) | 2014.11.21 |
| “수퍼버그” 가장 장수한 소프트웨어 버그 10가지 (0) | 2014.11.20 |