어차피 css 차이니까.. 필요에 따라 변경하면 될 듯.
http://www.wisecamp.com/event/metaconcertlive/
와이즈캠프 - 초등영어 초등수학 다 담은 초등인강 초등학습지
국정 교과서 발행사 비상교육이 만든 초등 스마트학습 와이즈캠프
www.wisecamp.com

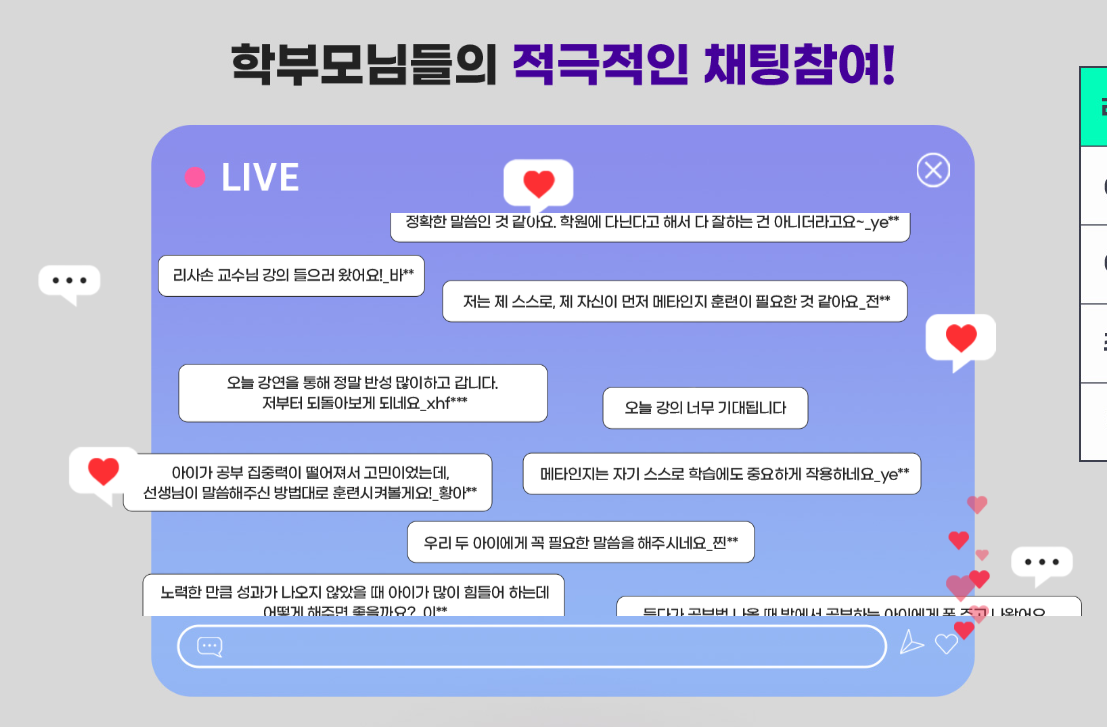
저 페이지 이뻐서 따라해봄..
반응형이고
일정 크기 이하로 줄어들면 페이지 안보임.
채팅영역 글씨 계속 위로 올라감.
1. 반응형 x
<div class="bg2">
<h1>채팅창2-반응형 x</h1>
<div class="bg2_wrap">
<img src="http://www.wisecamp.com/event/metaconcertlive/images/img_03.jpg" class="img-center">
<img src="http://www.wisecamp.com/event/metaconcertlive/images/img_03_icon.png" class="chat_icon2">
<div class="chat_txt2">
<div class="swiper mySwiper2">
<div class="swiper-wrapper" style="height: 500px; >
<div class="swiper-slide swiper-no-swiping>
<img src="http://www.wisecamp.com/event/metaconcertlive/images/img_03_txt.png">
</div>
</div>
</div>
</div>
</div>
</div> <script type="text/javascript">
var swiper = new Swiper(".mySwiper2",{
direction : "vertical",
loop : true,
spaceBetween : 530,
speed : 20000,
autoplay : {
delay : 0,
disableOninteraction : false
},
});
</script><style type="text/css">
.bg2{
position: relative;
width: 100%;
}
.bg2_wrap{
position : relative;
width : 100%;
}
.img-center{
display : block;
margin : 0 auto;
border : 0px;
}
.chat_icon2{
position : absolute;
top : 14%;
z-index : 99;
}
.chat_txt2{
position : absolute;
width : 100%;
right : 0;
top : 29.4%;
bottom : 18%;
overflow : hidden;
}
</style>
2. 반응형 o
<div class="bg1">
<h1>채팅창1-반응형 o</h1>
<div class="bg1_wrap">
<img src="http://www.wisecamp.com/event/metaconcertlive/images/img_03.jpg" class="chat_window_image1">
<img src="http://www.wisecamp.com/event/metaconcertlive/images/img_03_icon.png" class="chat_icon1">
<div class="chat_txt1">
<div class="swiper mySwiper1">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-no-swiping">
<img src="http://www.wisecamp.com/event/metaconcertlive/images/img_03_txt.png" class="chat_txt_image1">
</div>
</div>
</div>
</div>
</div>
</div><script type="text/javascript">
var swiper = new Swiper(".mySwiper1",{
direction : "vertical",
loop : true,
spaceBetween : 10,
speed : 20000,
autoplay : {
delay : 0,
disableOninteraction : false
},
});
</script><style type="text/css">
.swiper {
position : relative;
width : 100%;
height : 200%;
}
.swiper-slide {
position : relative;
text-align : center;
display : -webkit-box;
display : -ms-flexbox;
display : -webkit-flex;
display : flex;
-webkit-box-pack : center;
-ms-flex-pack : center;
-webkit-justify-content : center;
justify-content : center;
-webkit-box-align : center;
-ms-flex-align : center;
-webkit-align-items : center;
align-items : center;
}
.bg1 {
background:#fbfbfb;
display:block;
text-align:center;
margin:0 auto;
width:100%;
padding-top: 150px;
padding-bottom: 150px;
}
.bg1_wrap{
position : relative;
width : 100%;
height : auto;
padding-bottom : 56.26%;
overflow : hidden;
}
.bg1_wrap .chat_window_image1{
position : relative;
top : 0;
left : 0;
width : 100%;
height : 100%;
}
.bg1_wrap .chat_txt_image1{
position : relative;
top : 0;
left : 0;
width : 100%;
height : auto;
}
.bg1_wrap .chat_icon1{
position : absolute;
width : 100%;
left : 0%;
top : 7%;
z-index : 2;
}
.bg1_wrap .chat_txt1{
position : absolute;
width : 100%;
height : 25%;
/* left : 10%; */
right : 0;
top : 13%;
/* bottom : 24%; */
overflow : hidden;
z-index : 1;
}
</style>
이게 이미지를 루프돌리다 보면
다음 이미지로 넘가서 새로 시작하는 부분에서 속도가 달라진다.
class="swiper-wrapper" style="transition-timing-function: linear;"
이렇게 스타일 추가해보면.. 일정하게 움직인다.
반응형
'차근차근 > HTML CSS' 카테고리의 다른 글
| 게시판 이용 시 스크롤 위치가 변경되는 경우 (0) | 2023.09.22 |
|---|---|
| robots.txt (0) | 2023.02.07 |
| textarea 글자수 (0) | 2022.10.26 |
| swiper auto loop .. 따라해봄1 (반응형x) (0) | 2022.10.26 |
| 아이폰 모바일웹에서 가로스크롤생김 (0) | 2022.08.05 |