Introduction
The use of list controls is becoming very common now, and is used by many apps with the need for some sort of list display. I have used list controls in many projects, and naturally have developed my own classes to display different colors, fonts, and progress bars in list control.
Recently I needed a list control with a checkbox like Hotmail. With a list like Hotmail you have checkbox in column header, and checkboxes in each subitem in that column. To set a check in every subitem, you check the checkbox in the column header. Similarly, if you uncheck one of the subitems, then the checkbox in the column header also gets unchecked.
What's New in 1.4
- Subitem editing - thanks to Oleg Matcovsky for providing code that I based this implementation on.
- New combo box implementation - thanks to Mathias Tunared's excellent AdvComboBox.
- Skip disabled items - fixed this bug, that allowed disabled item to be selected.
- Set header alignment, text color, and divider lines.
- Set cell padding.
- Reduced flickering.
- Header checkboxes do not require resource bitmap - the file checkboxes.bmp, is still included in download, but it is no longer really necessary.
- Enable ellipsis for text display.
- Get modified flag for subitems.
- More demo build configurations - 1.4 includes both DLL and static link build configurations, with 3 types of demo apps — dialogs, MDI, and property sheet — and 12 versions of the XListCtrl libraries, including both Unicode and ANSI.
- DLL and static library versions - beginning with this version, all XListCtrl code has been organized as libraries that you link with. Table below shows library versions available.
- Many bug fixes!
XListCtrl Features
The new CXListCtrl list control class supports these features:
- Text and background colors may be specified for each subitem.
- One or more subitem text may be displayed as normal or bold font.
- One or more subitems may be switched from displaying text to displaying a progress bar, and then back again to text.
- Custom text may be specified for progress bar, instead of just displaying usual 10%, 20%, etc. Also, there is option to display no text for progress bar, just the bar itself.
- One or more subitems may contain checkbox, with or without text.
- One or more subitems may contain combobox control.
- One or more subitems may contain edit control.
- A row may be disabled, so that checkboxes are unclickable.
- The header is displayed flat like Outlook.
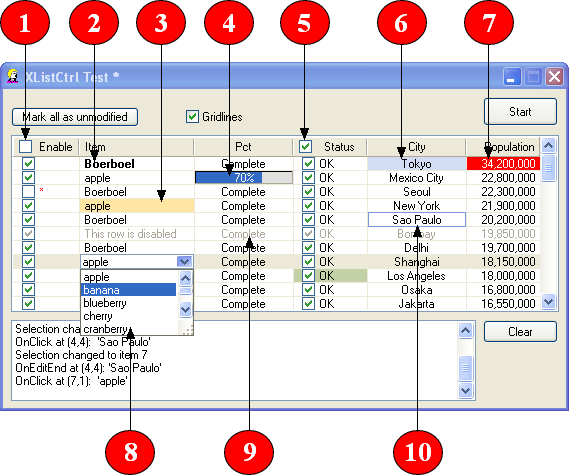
XListCtrl Demo
The demo project provides a sample app that shows what the various features look like. Press the Start button and the list control is filled with data.

- First column is specified with checkboxes
- The second column shows subitem with bold text
- The second column shows subitem with different background color
- The third column contains progress bar in row 2
- The fourth column also contains checkboxes
- The fifth column shows subitem with different background color
- The sixth column shows subitem with different text and background colors
- The second column shows combobox
- The sixth row is disabled
- The fifth column shows edit control
How To Use
To integrate XListCtrl into your own app, you first need to decide if you want to include XListCtrl code into your own exe (using XListCtrl static link library), or if you want to link to XListCtrl DLL. Using DLL version of XListCtrlmakes sense if you plan to use XListCtrl in several apps. The XListCtrl DLL is an MFC extension DLL, so your app must also be MFC-based.
If you plan to use and distribute DLL version of XListCtrl, do not put DLL in Windows directory. This could cause conflicts with other apps that use XListCtrl, and some future version of XListCtrl may not be compatible with the one that you distribute.
To use static XListCtrl library, define symbol XLISTCTRLLIB_STATIC before including header file XListCtrl.h. Otherwise, DLL version of XListCtrl will be linked to your app. Regardless of which version you link with, you must change your app's build environment as follows:
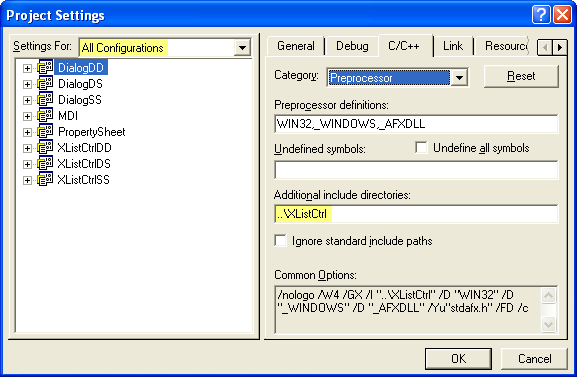
- Go to Project | Settings | C/C++ | Preprocessor and add the XListCtrl source directory to Additional include directories. Also, on the left side of the Settings dialog, choose All Configurations. Click OK to save this setting.

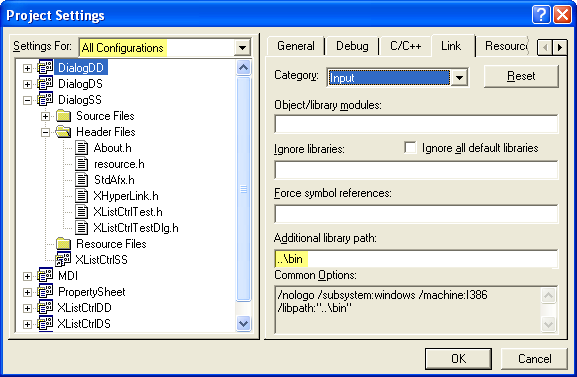
- Go to Project | Settings | Link | Input and add the XListCtrl library directory to Additional library path. Again, on the left side of the Settings dialog, choose All Configurations. Click OK to save this setting.

Automatic Library Selection
Using symbols _AFXDLL, XLISTCTRLLIB_STATIC, _DEBUG, and _UNICODE, the following code in XListCtrl.hautomatically determines which XListCtrl library to link to your app:
 Copy Code
Copy Code#ifndef XLISTCTRLLIB_NOAUTOLIB
#if defined _AFXDLL && !defined XLISTCTRLLIB_STATIC
// MFC shared DLL with XListCtrl shared DLL
#ifdef _UNICODE
#ifdef _DEBUG
#pragma comment(lib,"XListCtrlDDDU.lib")
#pragma message("Automatically linking with XListCtrlDDDU.lib")
#else
#pragma comment(lib,"XListCtrlDDRU.lib")
#pragma message("Automatically linking with XListCtrlDDRU.lib")
#endif
#else
#ifdef _DEBUG
#pragma comment(lib,"XListCtrlDDDA.lib")
#pragma message("Automatically linking with XListCtrlDDDA.lib")
#else
#pragma comment(lib,"XListCtrlDDRA.lib")
#pragma message("Automatically linking with XListCtrlDDRA.lib")
#endif
#endif
#elif defined _AFXDLL && defined XLISTCTRLLIB_STATIC
// MFC shared DLL with XListCtrl static lib
#ifdef _UNICODE
#ifdef _DEBUG
#pragma comment(lib,"XListCtrlDSDU.lib")
#pragma message("Automatically linking with XListCtrlDSDU.lib")
#else
#pragma comment(lib,"XListCtrlDSRU.lib")
#pragma message("Automatically linking with XListCtrlDSRU.lib")
#endif
#else
#ifdef _DEBUG
#pragma comment(lib,"XListCtrlDSDA.lib")
#pragma message("Automatically linking with XListCtrlDSDA.lib")
#else
#pragma comment(lib,"XListCtrlDSRA.lib")
#pragma message("Automatically linking with XListCtrlDSRA.lib")
#endif
#endif
#elif !defined _AFXDLL && defined XLISTCTRLLIB_STATIC
// MFC static lib with XListCtrl static lib
#ifdef _UNICODE
#ifdef _DEBUG
#pragma comment(lib,"XListCtrlSSDU.lib")
#pragma message("Automatically linking with XListCtrlSSDU.lib")
#else
#pragma comment(lib,"XListCtrlSSRU.lib")
#pragma message("Automatically linking with XListCtrlSSRU.lib")
#endif
#else
#ifdef _DEBUG
#pragma comment(lib,"XListCtrlSSDA.lib")
#pragma message("Automatically linking with XListCtrlSSDA.lib")
#else
#pragma comment(lib,"XListCtrlSSRA.lib")
#pragma message("Automatically linking with XListCtrlSSRA.lib")
#endif
#endif
#else
#pragma message(" ")
#pragma message("-------------------------------------" +
"-------------------------------------")
#pragma message(" The SD build configuration (MFC static," +
" XListCtrl DLL) is not available. ")
#pragma message("-------------------------------------" +
"-------------------------------------")
#pragma message(" ")
#error This build configuration is not available.
#endif
#endifXListCtrl Library Naming Conventions
| XListCtrl Library Naming Conventions | ||||||||
|---|---|---|---|---|---|---|---|---|
| Library Name | MFC | XListCtrl | Build | Charset | ||||
| DLL | Static | DLL | Static | Debug | Release | ANSI | UNICODE | |
| XListCtrlDDDA |
|
|
|
| ||||
| XListCtrlDDDU |
|
|
|
| ||||
| XListCtrlDDRA |
|
|
|
| ||||
| XListCtrlDDRU |
|
|
|
| ||||
| XListCtrlDSDA |
|
|
|
| ||||
| XListCtrlDSDU |
|
|
|
| ||||
| XListCtrlDSRA |
|
|
|
| ||||
| XListCtrlDSRU |
|
|
|
| ||||
| XListCtrlSSDA |
|
|
|
| ||||
| XListCtrlSSDU |
|
|
|
| ||||
| XListCtrlSSRA |
|
|
|
| ||||
| XListCtrlSSRU |
|
|
|
| ||||
| XListCtrlSDxx | ——— not built ——— | |||||||
Building XListCtrl Libraries
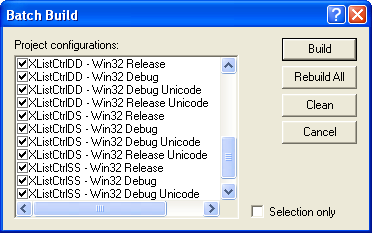
To build the XListCtrl libraries, go to Build | Batch Build and select the libraries you wish to build:

Then click on Rebuild All and the libraries will be built. By default, the .lib and .dll files are copied to the bindirectory.
Tips and Tricks
- Rebuilding dialog demos - If you rebuild any of the dialog demos, be sure to use Rebuild All command. Reason: the dialog demos all share the same output file directories, and you will get linker errors if you compile only one module, and try to link with modules that were compiled with different set of build options.
- Eliminate flickering - When updating or filling the list control, there is sometimes flickering of list control and/or other controls on dialog. To eliminate this flickering, you may try one of the following methods:
- Use
CListCtrl::LockWindowUpdate()/CListCtrl::UnlockWindowUpdate()to bracket the updating code. - Use
CListCtrl::SetRedraw(FALSE)/CListCtrl::SetRedraw(TRUE)to bracket the updating code.
After using one of these methods, you probably should call
list.UpdateWindow()to make sure control is updated. If one method doesn't completely eliminate flickering in your application, try other method to determine which works best. - Use
- Using tooltips - You must first call
CListCtrl::EnableToolTips(TRUE). - Using combobox and edit controls - You must set
LVS_EX_FULLROWSELECTstyle.
Revision History
Version 1.4 Changes
- Subitem editing
- New combo box implementation
- Skip disabled items
- APIs to set header alignment, text color, and divider lines
- Set cell padding
- Reduced flickering
- Header checkboxes do not require resource bitmap
- Enable ellipsis for text display
- API to get modified flag for subitems
- More demo build configurations
- DLL and static library versions
- Many bug fixes!
Version 1.3 Changes
This version includes many bug fixes that have been accumulating. My thanks for all who have reported bugs. Please try this new version and let me know if you find any bugs, or have suggestions for future enhancements.
- Added hot-tracking to combo's listbox.
- Added compile-time option to remove support for comboboxes. (This reduce exe size by about 8 Kb). To remove combobox support, put this line in stdafx.h:Hide Copy Code
#define DO_NOT_INCLUDE_XCOMBOLISTIf you insert this define, you do not need to include XComboList.cpp or XComboList.h in your project.
- Changed
CXComboList::SetActiveto accept scroll bar width as input parameter. - Fixed bug that caused string to not be displayed when clicking outside item string (reported by James Moore). This also caused problems in property pages and other places.
- Fixed bug that caused some strings not to be selected, when drag-selecting several items quickly (reported by James Moore).
- Fixed several problems with displaying images in header and list control (reported by Scot Brennecke).
- Changed message map macros for
NM_CLICKandLVN_COLUMNCLICKto useON_NOTIFY_REFLECT_EX(), to allow parent to handle message also (suggested by bkupcins). - Fixed problem in
XHeaderCtrlcaused when XP theming is enabled. TheGetHeaderCheckedState()/SetHeaderCheckedState()functions now use 0 = no check box, 1 = unchecked check box, 2 = checked check box. Note: The checkboxes.bmp file has also been updated, and must be replaced in all project that use 1.3XListCtrl. The new definesXHEADERCTRL_NO_IMAGE,XHEADERCTRL_UNCHECKED_IMAGE, andXHEADERCTRL_CHECKED_IMAGEshould be used when setting the image in the header control (see XListCtrlTestDlg.cpp for example). - Replaced calls to
GetSysColor()with class variables that are set in ctor. Class variables are reloaded in response toWM_SYSCOLORCHANGEmessage (suggested by KarstenK). - Added ASSERT if combo boxes are used without
LVS_EX_FULLROWSELECTstyle. - Added two registered messages that
XListCtrlwill send to its parent when combo box selection is changed (WM_XLISTCTRL_COMBO_SELECTION) and when check box is clicked (WM_XLISTCTRL_CHECKBOX_CLICKED). The sample app shows how to handle these new messages. - Added support for tooltips. To enable tooltips, you must call
CListCtrl::EnableToolTips(TRUE). If you #define constantNO_XLISTCTRL_TOOL_TIPS, the tooltip support will not be included. New API's for tooltips:Hide Copy CodeBOOL SetItemToolTipText(int nItem, int nSubItem, LPCTSTR lpszToolTipText); CString GetItemToolTipText(int nItem, int nSubItem); void DeleteAllToolTips();
Version 1.2.1 Changes
- Added build configurations for Unicode.
- Minor code modifications to support Unicode strings.
Version 1.2 Changes
- Comboboxes!!! Now you can specify drop-list combobox for one or more subitem.
- Combobox will be drawn when item is highlighted. Demo now has item hot-tracking.
- Incorporated David Patrick's suggestion on how to subclass header control if
CXListCtrlis created dynamically via Create() instead of via dialog template. See XListCtrlTestDlg.cpp for details on how to convert the demo project to createCXListCtrldynamically. - Tweaked drawing of subitems to make cleaner visually.
- Added API's for
GetCurSelandSetCurSelto make coding easier.
Acknowledgments
The CXListCtrl code is based on:
- "Neat Stuff to do in List Controls Using Custom Draw" by Michael Dunn
- "Outlook 98-Style FlatHeader Control" by Maarten Hoeben
- "Indicating an empty ListView" by Ghini Mauro
The city population figures are taken from Th. Brinkhoff: The Principal Agglomerations of the World.
Usage
This software is released into the public domain. You are free to use it in any way you like, except that you may not sell this source code. If you modify it or extend it, please to consider posting new code here for everyone to share. This software is provided "as is" with no expressed or implied warranty. I accept no liability for any damage or loss of business that this software may cause.
 XListCtrl_demo.zip
XListCtrl_demo.zip
 1.7M
1.7M 23.3K
23.3K 623
623

 Is your email address OK? You are signed up for our newsletters but your email address is either unconfirmed, or has not been reconfirmed in a long time. Please click
Is your email address OK? You are signed up for our newsletters but your email address is either unconfirmed, or has not been reconfirmed in a long time. Please click 








