안녕하세요. ajax data출력 질문드립니다.
DB에 시도 시군구 데이타 테이블 만들고 불어와서 보여주려고 합니다.
현재 시/도는 선택이 되고 변경될 때 밑에 소스를 타게 됩니다.
컨트롤러로 이동 후 선택한 시도에 따른 시군구 값을 가져오는 것은 확인했습니다.
(ex. 인천광역시를 선택했을 때
[09:16:04] {rset-100067} Result: [23010, 중구]
[09:16:04] {rset-100067} Result: [23020, 동구]
[09:16:04] {rset-100067} Result: [23030, 남구]
[09:16:04] {rset-100067} Result: [23040, 연수구]
[09:16:04] {rset-100067} Result: [23050, 남동구]
[09:16:04] {rset-100067} Result: [23060, 부평구]
[09:16:04] {rset-100067} Result: [23070, 계양구]
[09:16:04] {rset-100067} Result: [23080, 서구]
[09:16:04] {rset-100067} Result: [23310, 강화군]
[09:16:04] {rset-100067} Result: [23320, 옹진군] 이렇게 콘솔창에서 확인 됩니다.)
실행을 해보면 두번째 노란색으로 표시한 alert("data != null 데이터 있음");
이 부분까지는 뜨고 그 후에 alert("aaaaa"); 여기는 뜨지 않습니다.
data.result.length 를 찍어봐도 나오는 것 없어서
(data.data.length , data.sigungu.length,data.length,data[i].length,data[0].length..다 안나오더라고요..)
data받는 방법이 잘못된 것 같기도 한데.. 방법을 잘 모르겠어서 질문드립니다.
data가 값이 어떻게 들어있는지 확인하고 싶고,
select 박스에 넣고 싶습니다.
답변부탁드립니다. 감사합니다.
$("#addr1").change(function(){
$('#addr2').find('option').each(function(){
$(this).remove();
});
$('#addr2').append("<option value=''>시/군/구</option>");
var selectVal = $("#addr2").val();
if(selectVal == '' || selectVal != ''){
var params = $(this).serialize();
$.ajax({
type:'POST',
url:'/goodjob/addselect.kda',
data:"sido="+params,
dataType:'json',
success:function(data){
if(data == null){
alert("data= 0");
data = 0;
}
if(data != null){
alert("data != null 데이터 있음");
}
for (var i=0; i<data.result.length; i++){
alert("aaaaa");
// $('#addr2').append("<option value='"+data[i].result[i].sigungu+"'>"+ data[i].result[i].sigungu +"</option>");
$('#addr2').append('<option value="'+data[i].result[i].sigungu+'">'+ data[i].result[i].sigungu +'</option>');
alert("bbbbb");
}
},
error : function(xhr, status, error) {
alert("에러발생");
}
});
}
});
[ 시군구 리스트 출력하는 셀렉트 박스 ]
<div class="dd col-2 right"> <span class="ui-form-select"><select name="addr2" id="addr2"> <c:forEach var="sigunguCode" items="${sigunguCode}" varStatus="i"> <option value="${sigunguCode.sigungu}"> ${sigunguCode.sigungu} </option> </c:forEach> </select> </span> </div>
console.log(data) 하면 웹브라우저에서 F12누르고 볼 수 있습니다. 확인해보세요. 그리고 json으로 받는걸로 하고 result라는 키로 찾는 걸보니... json 안에 result라는 키가 없으면 안되겠죠?
아.. 답변감사합니다.
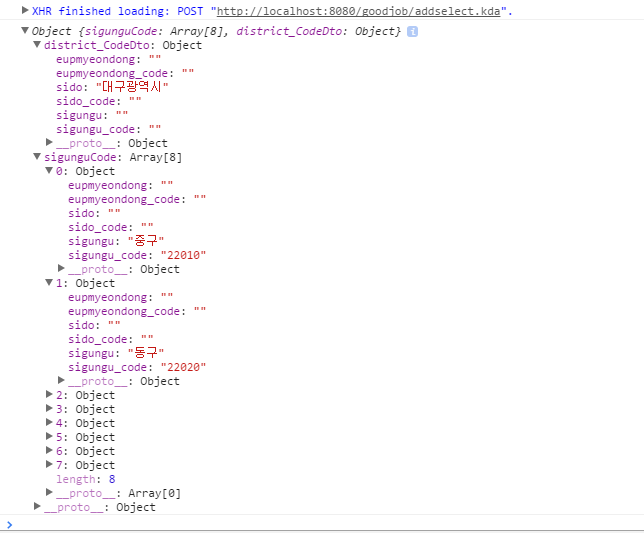
console.log(data) 를 봤습니다.
실행을 해보니.

이렇게 보여서
if(data != null){
alert("data != null 데이터 있음");
console.log(data);
}
for (var i=0; i<data.sigunguCode.length; i++){
alert("aaaaa");
var sigunguCode = data[i].sigunguCode;
alert("111 " + data[i].sigunguCode);
$('#addr2').append('<option value=" ${'+sigunguCode.sigungu+'}">${'+ sigunguCode.sigungu +'}</option>');
alert("bbbbb");
}
이렇게 수정해 봤습니다.
그랬더니 . alert("aaaaa"); 여기까지는 됩니다.

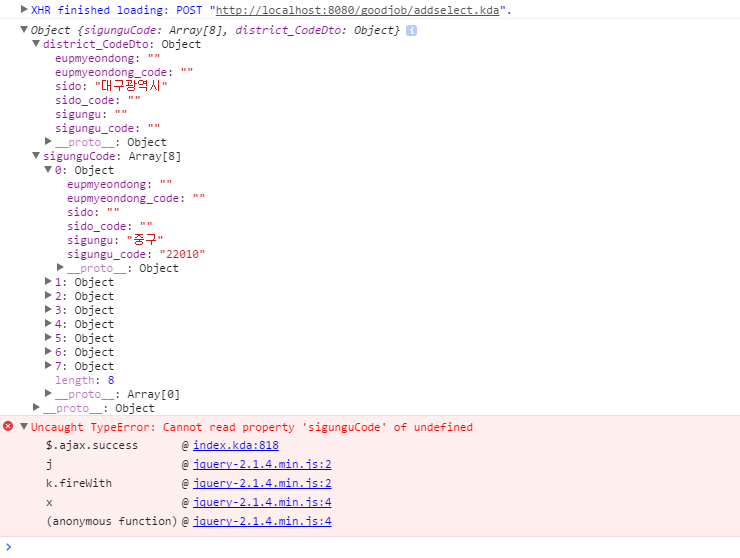
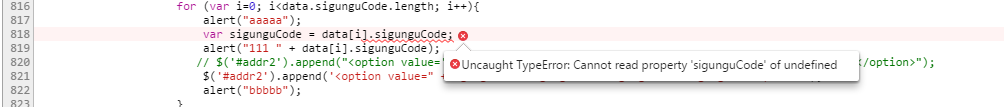
에러는

여기서 문제인듯 합니다.
우선 여기까지 진행하였습니다.
문제 해결해보고.. 또 질문드리거나.. 해결방법 적겠습니다.
감사합니다!!
for (var i=0; i<data.sigunguCode.length; i++){
alert("aaaaa");
var sigunguCode = data.sigunguCode[i];
alert("111 " + sigunguCode);
// $('#addr2').append("<option value='"+data[i].result[i].sigungu+"'>"+ data[i].result[i].sigungu +"</option>");
$('#addr2').append('<option value=" ${'+sigunguCode.sigungu+'}">${'+ sigunguCode.sigungu +'}</option>');
alert("bbbbb");
}이렇게 수정해 봤고요..
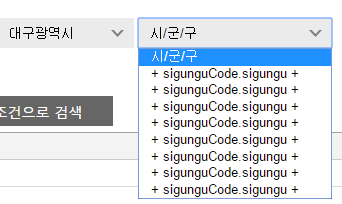
화면에는

이렇게 보이고 있습니다..
끝이 보이는 것 같아서.. 설레네요
for (var i=0; i<data.sigunguCode.length; i++){
var sigungu = data.sigunguCode[i].sigungu;
alert("111 " + sigungu);
$('#addr2').append('<option value="'+sigungu+'">'+ sigungu +'</option>');
}이렇게 수정하였습니다. 화면에서도 잘 나와요~
감사합니다~!
'나의질문답' 카테고리의 다른 글
| mysql count , rownum 질문입니다. (0) | 2016.09.29 |
|---|---|
| checkbox 자바스크립트 실행질문이 있습니다. (0) | 2015.11.10 |
| 지도에서 위경도 값 얻어오기 (0) | 2015.11.09 |
| ie9 ,ie10호환성체크 확인방법이 있나요? (0) | 2015.11.02 |
| 새글등록 제한시간에 관해 여쭤볼 것이 있습니다. (0) | 2015.11.02 |