아마도 안드로이드 애플리케이션의 가장 중요한 구조적 요소는 액션 바일 것입니다. 대개 액션 바는 애플리케이션을 사용하는 내내 계속 각 화면 상단에 위치합니다.
액션 바의 주 용도는 다음과 같습니다:
- (새로 만들기나 검색 등과 같은) 중요한 동작을 눈에 띄게 하고 기대했던대로 사용할 수 있게 합니다.
- 앱 내의 일관된 탐색과 뷰 전환을 지원합니다.
- 별로 사용하지 않는 액션을 액션 오버플로우로 제공하여 산만함을 줄입니다.
- 앱에 아이덴티티를 부여하는 전용 공간을 제공합니다.
새로운 안드로이드 애플리케이션을 개발하고 있다면 액션 바는 여러분이 구현할 수 있는 가장 중요한 디자인 요소 중 하나라는 점을 기억해주세요. 여기서 설명하는 가이드라인에 따른다면 여러분의 애플리케이션의 인터페이스가 핵심 안드로이드 애플리케이션들과 같은 일관성을 제공하는데 많은 도움이 될 것입니다.
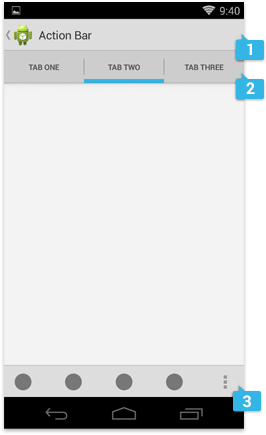
일반 구성
대부분의 애플리케이션에서 액션 바는 네가지 다른 기능 영역으로 분할합니다.

애플리케이션 아이콘
애플리케이션 아이콘은 애플리케이션에 아이덴티티를 부여합니다. 원할 경우 다른 로고나 브랜드로 교체할 수도 있습니다. 중요: 만약 애플리케이션이 현재 최상위 화면을 표시하고 있지 않다면, 사용자가 상위 계층으로 이동할 수 있도록 애플리케이션 왼쪽에 상위 기호(Up caret)를 표시해야 합니다. 상위 탐색에 대한 더 자세한 내용은 탐색 패턴을 보시기 바랍니다.
 "상위"로 유도하지 않는/하는 애플리케이션 아이콘.
"상위"로 유도하지 않는/하는 애플리케이션 아이콘.
뷰 컨트롤
만약 애플리케이션이 여러가지 뷰에서 데이터를 표시하고 있다면, 액션 바의 이 부분은 사용자가 뷰 간을 전활할 수 있도록 해줍니다. 뷰 전환 컨트롤에는 드롭다운 메뉴나 탭 컨트롤 등이 있습니다.
만약 애플리케이션이 여러가지 뷰를 지원하지 않는다면, 이 영역을 애플리케이션 타이틀이나 더 긴 브랜드 정보 등을 표시하는데 사용할 수도 있습니다.
액션 버튼
액션 섹션에서 애플리케이션의 중요한 액션들을 표시합니다. 액션 바에 들어갈 공간이 없는 액션들은 자동으로 액션 오버플로우 속으로 이동합니다.
액션 오버플로우
자주 사용하지 않는 액션은 액션 오버플로우에 배치하세요.
회전 및 다양한 화면 크기에 대응하기
애플리케이션을 만들 때 고려해야 할 중요한 UI 이슈 중 하나는 어떻게 다양한 기기의 화면 크기와 화면 회전에 맞출 것인가 하는 점입니다.
분할 액션 바를 사용해 이런 변경에 대응할 수 있는데, 분할 액션 바는 메인 액션 바 밑 혹은 화면 하단 등에 배치하는 다중 바로 액션 바 컨텐츠를 분배할 수 있도록 해줍니다.

분할 액션 바 레이아웃 고려 사항
여러 액션 바로 컨텐츠를 분리할 때, 일반적으로 액션 바 컨텐츠를 배치할 수 있는 세 곳의 위치가 있습니다:
- 메인 액션 바
- 상단 바
- 하단 바
만약 사용자가 현재 화면에서 상위 계층으로 이동할 수 있다면, 메인 액션 바에는 적어도 상위 기호는 표시하고 있어야 합니다.
사용자가 빠르게 애플리케이션에서 제공하는 뷰 간을 전환할 수 있도록, 상단 바에 탭이나 스피너를 배치하세요.
필요할 경우 액션과 액션 오버 플로우를 표시하려면 하단 바를 배치하세요.

컨텍스트 액션 바(Contextual Action Bars)
컨텍스트 액션 바(CAB)는 어떤 하위 작업을 수행하는 동안에만 임시로 애플리케이션 액션 바 위에 덮어 표시하는 액션 바입니다. 대부분 CAB는 데이터나 텍스트를 선택 시의 작업에 사용합니다.

선택 CAB는 선택 가능한 데이터를 길게 눌러(long press) 선택 모드를 시작할 때 표시합니다.
이 시점에서 사용자는:
- 항목을 더 터치해 추가 요소를 선택할 수 있습니다.
- 선택 중인 모든 데이터 항목에 적용되는 액션을 CAB에서 실행할 수 있습니다. 작업이 끝난 후 CAB는 자동으로 사라집니다.
- 내비게이션 바의 이전 버튼이나 CAB의 체크마크 버튼으로 CAB를 없앨 수 있습니다. 이 작업은 모든 선택 표시와 함께 CAB를 제거합니다.
애플리케이션이 사용자가 데이터를 길게 눌러 선택하는 동작을 지원한다면 언제나 CAB를 사용해주세요. 여러분은 사용자가 수행하도록 하고 싶은 작업을 추가하기 위해 CAB의 액션 컨텐츠를 조정할 수도 있습니다.
더 자세한 정보는, 선택 패턴을 참조해주세요.
액션 바 요소
탭
탭은 애플리케이션 뷰와 함께 표시되며 뷰의 탐색과 전환을 쉽게 해줍니다. 사용자의 빈번한 뷰 전환이 예상될 경우 탭을 사용하세요.

두가지 타입의 탭이 있습니다: 고정 탭 및 스크롤 탭.
스크롤 탭(Scrollable tabs)
스크롤 탭은 언제나 바 전체를 차지해 중앙에 현재 활성화된 뷰 항목을 표시하기 때문에 독립된 바 안에 배치될 필요가 있습니다. 스크롤 탭은 많은 탭을 뷰로 표시하기 위해 수평 방향으로 스스로 스크롤 될 수 있습니다.
많은 뷰가 필요하거나 애플리케이션에서 뷰를 동적으로 추가하기 때문에 뷰가 얼마나 많이 필요한지 확실하지 않다면 (예를 들어, 메시징 애플리케이션에서 사용자가 각 대화를 오갈 수 있습니다) 스크롤 탭을 사용하세요. 스크롤 탭은 언제나 사용자가 탭 위에서 뿐 아니라 컨텐츠 영역 내에서도 좌나 우로 스와이프해 뷰 간을 탐색할 수 있게 해야 합니다.
고정 탭(Fixed tabs)
고정 탭은 항상 화면 상에 표시되며, 스크롤 탭과 같은 방식으로 이동할 수 없습니다. 메인 액션 바의 고정 탭은 화면 방향이 바뀔 때 상단 바로 이동될 수 있습니다.

스피너(Spinners)
스피너는 사용자가 애플리케이션에서 뷰 간을 전환할 수 있도록 해주는 드롭다운 메뉴입니다.
메인 액션 바에 탭 대신 스피너를 사용해야 하는 경우:
- 탭 바를 표시하기 위해 수직 화면 표시 공간을 줄이고 싶지 않아요.
- 사용자가 뷰를 자주 전환할 것 같지 않아요.

액션 버튼
액션 바 위의 액션 버튼은 애플리케이션의 중요한 활동들을 총괄합니다. 어떤 버튼이 더 자주 사용될지 생각해보고 그에 맞춰 순서를 구성하세요. 사용 가능한 화면 공간에 따라, 시스템은 더 중요한 액션을 액션 버튼으로 보여주고 나머지는 액션 오버플로우로 이동시킵니다. 액션 바 및 액션 오버플로우는 언제나 사용 가능한 액션들만을 표시해야 합니다. 만일 현재 어떤 액션을 사용할 수 없는 경우라면, 감추세요. 사용 불가 상태로 표시하지 마세요.
어떤 액션이 우선 순위인지에 대한 가이드로, FIT 방식을 사용하세요.
F — 주기(Frequent)
- 사용자가 이 화면에 들어왔을 때 이 액션을 적어도 7할 이상 사용할까요?
- 사용자가 이 액션을 일반적으로 연달아 사용할까요?
- 이 액션을 매번 여러 단계에 걸쳐 실행하도록 한다면 사용하기 부담스러울까요?
I — 중요(Important)
- 이 액션이 진짜 멋진 기능 혹은 장점이라고 생각하기 때문에 모두가 쉽게 알아채도록 하고 싶나요?
- 이례적인 경우라 해도 필요할 때 쉽게 접근할 수 있어야 하는 어떤 이유가 있나요?
T — 전형(Typical)
- 이 액션은 다른 비슷한 애플리케이션들에서도 일반적으로 가장 먼저 표시하는 액션인가요?
- 이 상황에서, 이 액션이 액션 오버플로우 속에 묻혀 있다면 사람들이 당황할 수도 있나요?
F, I, T를 갖춘 액션들이 액션 바에 잘 어울릴 것입니다. 그 외의 액션들은 액션 오버플로우에 속합니다.
"새로 고침"이나 "공유"와 같은 특정 공통 액션들은 미리 정의된 모양을 사용할 수 있습니다. 아래 다운로드 링크는 다양한 화면 밀도를 위해 조정된 크기 및 홀로 라이트와 홀로 다크 테마에서 사용가능한 아이콘 패키지를 제공합니다. 이 패키지는 또한 차후에 아이콘을 여러분의 테마에 어울리게 수정할 수 있도록 Adobe® Illustrator® 소스 파일을 비롯한 스타일링되지 않은 아이콘도 제공합니다.
액션 오버플로우
액션 바의 액션 오버플로우는 애플리케이션에서 덜 사용하는 액션에 접근할 수 있도록 해줍니다. 폰에서 오버플로우 아이콘은 메뉴 하드웨어 키가 없는 경우에만 나타납니다. 메뉴 키를 갖춘 폰은 사용자가 메뉴 키를 누를 경우에 액션 오버플로우를 표시합니다.

얼마나 많은 액션이 메인 액션 바에 들어갈 수 있을까요? 액션 바 용량은 다음 규칙에 의해 조절합니다:
- 메인 액션 바의 액션 버튼은 액션 바 너비의 50% 이상을 점유하지 않습니다. 하단 액션 바의 액션 버튼은 전체 너비를 사용할 수 있습니다.
- 밀도 독립 픽셀(dp)로 계산된 화면 너비가 메인 액션 바에 표시될 항목 수를 결정합니다:
- 360 dp 이하 = 2 아이콘
- 360-499 dp = 3 아이콘
- 500-599 dp = 4 아이콘
- 600 dp 이상 = 5 아이콘

데이터 공유하기
애플리케이션이 이미지나 무비 클립 등을 공유하는 것을 허용한다면 액션 바에 공유 액션 프로바이더(share action provider)를 사용하세요. 이 공유 액션 프로바이더는 다른 공유 옵션을 제공하는 스피너 버튼 옆에 최근에 사용한 공유 서비스를 표시해 공유 속도를 높일 수 있도록 디자인했습니다.

액션 바 확인 목록
분할 액션 바를 준비중이라면, 다음 자문을 해보시기 바랍니다:
작업에 있어 뷰 탐색은 얼마나 중요한가요?
만약 뷰 탐색이 애플리케이션에서 매우 중요하다면, (가장 빠른 뷰 전환을 위해) 탭이나 스피너를 사용하세요.
액션 바에서 바로 사용할 수 있어야 하는 액션은 무엇이고, 어떤 액션을 액션 오버플로우 속에 배치하면 괜찮을까요?
액션을 최상위 레벨로 표시해야 할지 아니면 액션 오버플로우 속으로 배치해도 좋을지 가늠하기 위해 FIT 규칙을 사용하세요. 만약 최상위 레벨 액션이 메인 액션 바의 용량을 초과한다면, 하단 액션 바에 나누어 표시해주세요.
 part5-section_1.pdf
part5-section_1.pdf