뷰 인스턴스 생성
<html>
<head>
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message: 'Hello Vue.js !',
coffee: 1,
},
created: function () {
// `this` 는 vm 인스턴스를 가리킵니다.
console.log("coffee : " + this.coffee) // coffee : 1
}
});
</script>
</body>
</html>
출처1: https://coding-start.tistory.com/214?category=811388 [코딩스타트]
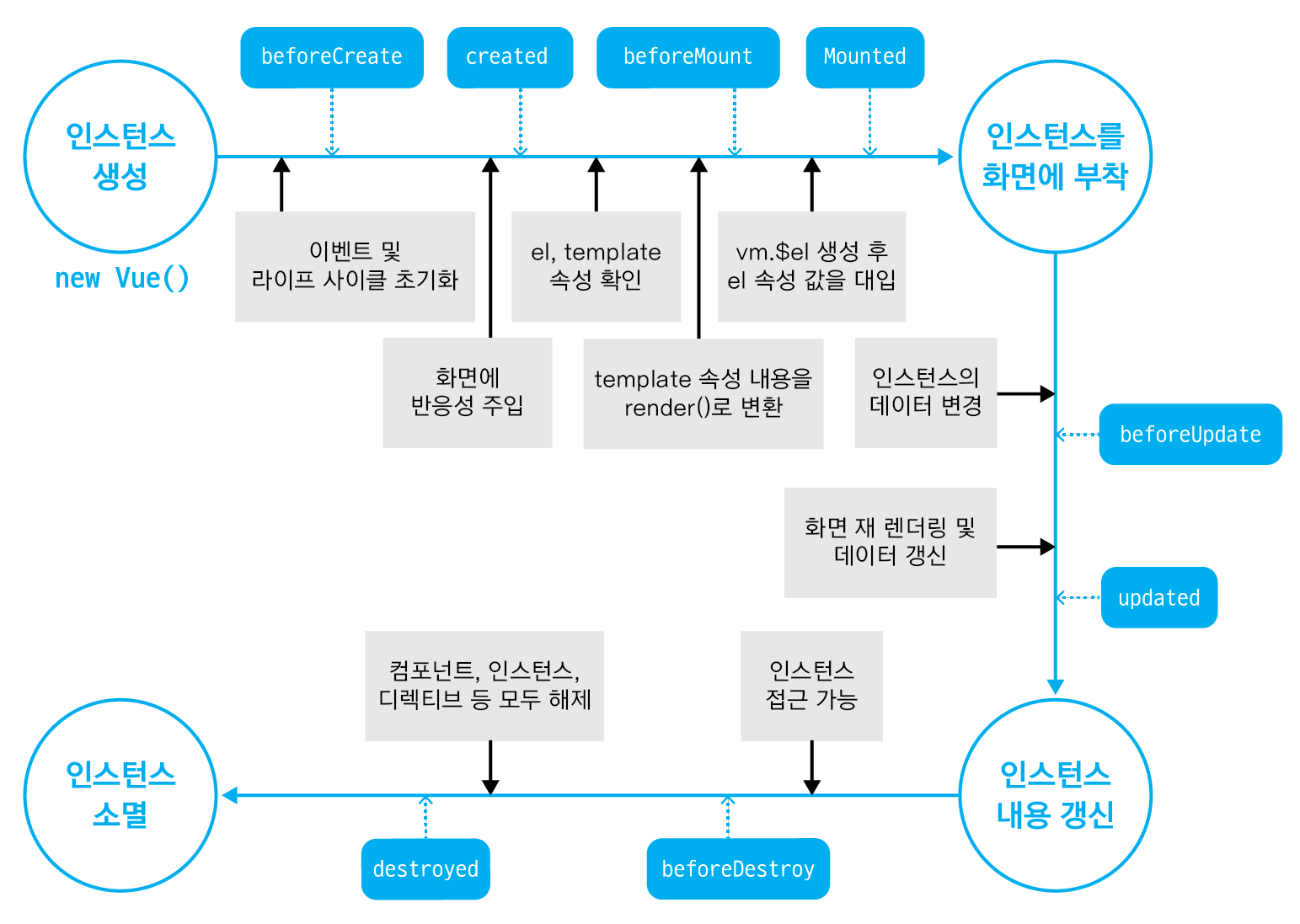
출처2: https://www.bottlehs.com/vue/vue-js-%EC%9D%B8%EC%8A%A4%ED%84%B4%EC%8A%A4-&-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8-%EC%86%8C%EA%B0%9C/뷰 인스턴스 라이프 사이클 초기화
인스턴스가 생성될 때 아래의 초기화 작업을 수행한다.
- 데이터 관찰
- 템플릿 컴파일
- DOM 에 객체 연결
- 데이터 변경시 DOM 업데이트
뷰 인스턴스 옵션 속성
인스턴스를 생성할 때 재정의할 data, el, template 등의 속성을 의미한다. 이 말은 무엇이냐, 이미 Vue 인스턴스에는 el,data,template 등의 속성이 선언되어 있지만 우리가 뷰 인스턴스를 생성할 때 해당 옵션들을 재정의 할 수 있다는 것이다
| 속성 | 설명 |
| el | Vue가 실행될 HTML의 DOM요소를 지정 CSS의 선택자를 선택하듯이 선택하면 된다. (# -> id지정 , . -> class지정) el : '#test_ID' el : '.test_class' |
| data | Vue가 바라보는 data객체를 지정 직접 객체를 작성해도 되고 미리 선언된 객체변수를 작서해도 됨. data : {name : '홍길동'} |
| template | 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성. 뷰의 데이터 및 기타 속성들도 함께 화면에 그릴 수 있다. |
| computed | 함수로 정의하고 data객체 등을 사용하여 계산된 값을 리턴해 줌. methods와의 차이점은 캐싱을 시켜놓고 동일한 요청이 또 올 경우는 함수를 실행하지 않고 캐싱된 값만 리턴해줌 화살표함수( => 는 사용불가) computed : { sum1 : function(){ return 3+4 } }
|
| methods | 함수로 정의하고 data객체 등을 사용하여 계산된 값을 리턴해줌. computed와 차이점은 캐싱이 되지 않고 호출될 때 마다 계속 함수를 실행함. 화면 로직 제어와 관계된 메소드를 정의하는 속성. 마우스 클릭 이벤트 처리와 같이 화면의 전반적인 이벤트와 화면 동작과 관련된 로직을 추가 할 수 있다. 화살표함수( => 는 사용불가) methods : { sum2 : function(){ return 3+4 }} |
| created | 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 수 있는 속성. 뷰 인스턴스의 라이프 사이클과 관련된 속성이다. created 이외에 많은 라이프 사이클 훅을 정의할 수 있는 옵션이 존재한다. |
| watch | 지정된 변수를 계속 지켜보고 있다가 값이 변경되었을 때 정의된 함수를 실행시킴 x는 관찰하고자하는 지정된 변수, 긴 시간이 필요한 비동기 처리가 필요할 경우 주로 사용됨. watch : { x : function(v){ return v++ } }
|
인스턴스 유효범위 & 라이프 사이클


| 속성 | 설명 |
| beforeCreate | Vue 인스턴스가 생성되기 전 인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계이다. 이 단계에서는 data속성과 methods속성이 아직 인스턴스에 정의되어 있지 않고, 돔과 같은 화면 요소에도 접근할 수 없다. |
| created | Vue 인스턴스가 생성된 후 beforeCreate라이프 사이크 단계 다음에 실행되는 단계이다. data속성과 methods속성이 정의되었기 때문에 this.data또는 this.fetchDate()와 같은 로직들을 이용하여 data속성과 methods속성에 정의된 값에 접근하여 로직을 실행할 수 있다. 다만, 아직 인스턴스가 화면 요소에 부착도기 이전이기 때문에 template속성에 정의된 돔 요소로 접근할 수 없다. data속성과 methods속성에 접근할 수 있는 가장 첫 라이프 사이클 단계이자 컴포넌투가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋다. |
| beforeMount | Vue인스턴스가 마운트 되기 전 created 단계 이후 template속성에 지정한 마크업 속성을 render()함수로 변환한 후 el속성에 지정한 특정 화면 요소에 인스턴스를 부착하기 전에 호출되는 단계이다. render()가 호출되기 이전에 로직을 추가하기 좋다. render() - 자바스크립트로 화면의 돔을 그리는 함수 |
| mounted | Vue인스턴스가 마운드 된 후 el속성에서 지정한 화면요소에 인스턴스가 부착되고 나면 호출되는 단계로 , template속성에 정의한 화면 요소에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋은 단계이다. 다만 돔에 인스턴스가 부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 요소들이 최종 HTML코드로 변환되는 시점과 다를 수 있다. 변환되는 시점이 다를 경우 $nextTick() API를 이용하여 HTML 코드로 최종 파싱될 때 까지 기다린 후 돔 제어 로직을 추가한다. |
| beforeUpdate | Vue 인스턴스의 데이터가 변경되어 다시 렌더링하기 전 el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환된다. 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시한다. 또한 beforeUpdate는 관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계이며, 변경 예정인 새 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있다. 뷰의 반응성 : 뷰의 특징 중 하나로, 코드의 변화에 따라 화면이 반사적으로 반응하여 빠르게 화면을 갱신하는 것을 의미. |
| updated | Vue 인스턴스의 데이터가 변경되어 다시 렌더링한 후 데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고나면 실행되는 단계이다. 데이터 변경으로 인한 화면 요소 변경까지 완료된 시점이므로, 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계이다. 이 단계에서 데이터 값을 변경하면 무한 루프에 빠질 수 있기 때문에 값을 변경하려면 computed, watch 와 같은 속성을 사용해야 한다. 따라서 데이터 값을 갱신하는 로직은 가급적이면 beforeUpdate에 추가하고, updated에서는 변경 데이터의 화면 요소와 관련된 로직을 추가하는 것이 좋다. |
| beforeDestroy | Vue 인스턴스가 파괴된기 전 뷰 인스턴스가 파괴되기 직전에 호출되는 단계이다. 이 단계에서는 아직 인스턴스에 접근할 수 있다. 따라서 뷰 인스턴스의 데이터를 삭제하기 좋은 단계이다. |
| destroyed | Vue 인스턴스가 파괴된 후 뷰 인스턴스가 파괴되고 나서 호출되는 단계이다. 뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 제거된다. |
* Mount
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=dbwodlf3&logNo=220980418851
마운트(Mount)하다.
컴퓨터를 공부하다보면은, Mount 라는 단어를 자주 만난다. Mount? 뭐지? 등산한다는 뜻인가? 마운테인? ...
blog.naver.com
https://jhnyang.tistory.com/12
마운트(mount) 뜻, 관련 명령어 & 문제 (fdisk, df, mkfs,디스크마운트)
리눅스 완전 정복 : 리눅스 목차 아마 마운트라는게 윈도우 운영체제에서는 우리가 실감할 일이 없기 때문에 리눅스를 처음 접하시는 분들은 헷갈릴 수 있는 개념이예요. 오늘은 마운트에 대해
jhnyang.tistory.com
마운트(mount) 뜻, 관련 명령어 & 문제 (fdisk, df, mkfs,디스크마운트)
리눅스 완전 정복 : 리눅스 목차 아마 마운트라는게 윈도우 운영체제에서는 우리가 실감할 일이 없기 때문에 리눅스를 처음 접하시는 분들은 헷갈릴 수 있는 개념이예요. 오늘은 마운트에 대해
jhnyang.tistory.com
컴퓨터에서 Mount란 어떠한 것을 Available 한 상태로 준비하는 것을 말한다.
좀 더 추상적인 개념이지, 딱 하나로 이어지는 구체적인 단어는 아니다.
비유를 하자면. A가 있고 B가 있다. A는 가구를 만드는 사람이다. 그리고, B는 나무이다. A가 B를 가지고 가구를 만들어야 하는데, A가 나무 통나무 그대로를 가지고 가구를 만들 수 있을까? 그건 좀 아니올시다.
B인 나무를 잘 자르고 가공하여 목재로 만들어야 A가 그것으로 가구를 만들 수 있을 것이다. 그러한 일련의 과정을 Mount 한다라고 말한다.
[ 참조 ]
https://coding-start.tistory.com/214?category=811388
Front-End - Vue.js 인스턴스(Vue 인스턴스)
뷰 인스턴스의 정의와 속성 뷰 인스턴스는 뷰로 화면을 개발하기 위해 필수적으로 생성해야 하는 기본 단위이다. 즉 뷰로 화면을 개발하기 위해 빠트릴 수 없는 필수 조건이다. 뷰 인스턴스 생
coding-start.tistory.com
Vue JS 인스턴스 & 컴포넌트 소개
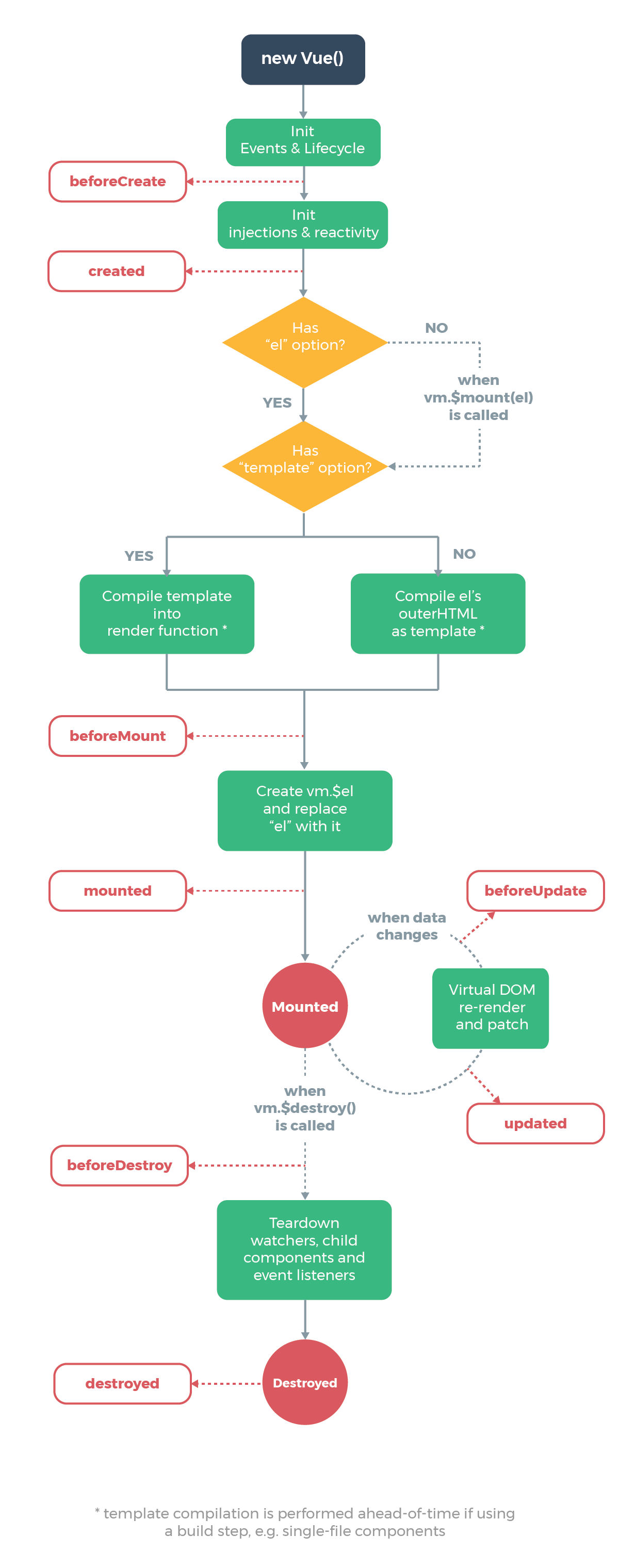
Vue 인스턴스는 생성될 때 일련의 초기화 단계를 거친다. 데이터가 변경되어 DOM을 업데이트하는 경우가 있다고 가정 하면, 그 과정에서 사용자 정의 로직을 실행할 수있는 라이프사이클의 훅 도
www.bottlehs.com
'차근차근 > JAVA Script' 카테고리의 다른 글
| [Vue.js] v-cloak (0) | 2021.12.06 |
|---|---|
| [Vue.js] Vue.js란 (5) - Vue 컴포넌트 (0) | 2021.12.06 |
| [Vue.js] Vue.js란 (3) - Vue 문법 (0) | 2021.12.03 |
| [Vue.js] Vue.js란 (2) (0) | 2021.12.03 |
| [Vue.js] Vue.js란 (1) (0) | 2021.12.03 |