|
|
http://blog.naver.com/baeumteo?Redirect=Log&logNo=140164233508
헤더부분에 들어갈 내용들을 설명하도록 하겠습니다
가장 중요한 문서의 제목을 표현하는 태그로
<title>문서의 제목</title> 을 헤더사이에 넣어주시면 됩니다
<html>
<head>
<title>문서제목</title>
</head>
<body>
</body>
</html>
다음으로 헤더부분에 들어갈 메타태그에 대해 설명드리겠습니다
메타태그도 위에 title태그처럼 헤더사이에 넣어주시면 됩니다
1. 가장 기본적으로 반드시 포함되는 메타태그
<META HTTP-EQUIV="content-type" CONTENT="text/html; CHARSET=UTF-8">
웹문서의 문자 인코딩 방식을 나타내는 메타태그입니다
문자 인코딩형식은 EUC-KR, UTF-8, EUC-EN, UTF-16이 가장 많이 사용하는대요
요즘은 UTF-8형식이 가장 많이 사용되는것 같네요
2. 웹문서나 사이트의 정보를 제공하는 메타태그
<META NAME="Generator CONTENT="사이트 제작 툴 혹은 에디터">
<META NAME="Author" CONTENT="제작자">
<META NAME="Keywords" CONTENT="웹검색에 노출되는 키워드">
<META NAME="Description" CONTENT="웹문서/사이트에 대한 요약설명">
<META NAME="Copyright" CONTENT="저작권 관련정보">
<META NAME="Subject" CONTENT="웹문서/사이트 주제">
<META NAME="Title" CONTENT="웹문서/사이트 타이틀">
<META NAME="Publisher" CONTENT="발행인/업체">
<META NAME="Other Agent" CONTENT="웹문서/사이트 책임자">
<META NAME="Classification" CONTENT="카테고리 분류">
<META NAME="Reply-To(Eail)" CONTENT="메일주소">
<META NAME="FileNAME" CONTENT="파일명">
<META NAME="Author-Date(Date)" CONTENT="제작일">
<META NAME="Location" CONTENT="위치">
<META NAME="Distribution" CONTENT="배포자">
위 메타태그를 모두 입력하실필요는 없구요~ 입력을 하지 않으셔두 됩니다
필요하신 태그만 골라서 사용하시면 됩니다~
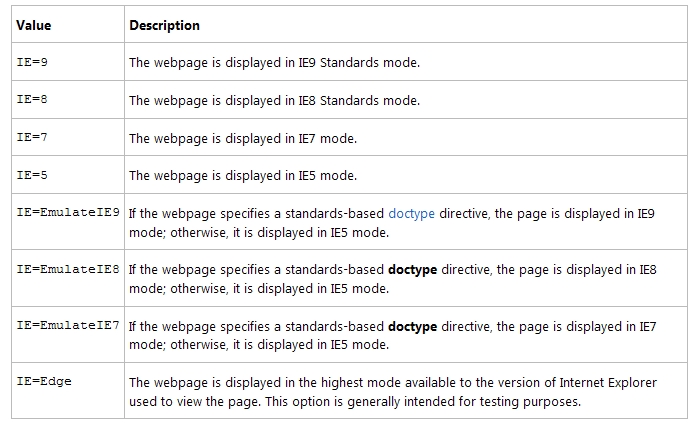
3.호환성을 설정하는 메타태그
ie8 이전 버전의 호환성을 설정하여 웹 페이지가 엉망으로 나오는 걸 방지하는 태그

대형포탈 사이트의 IE 옵션
네이버 : <meta http-equiv="X-UA-Compatible" content="IE=edge">
다음 : <meta http-equiv="X-UA-Compatible" content="IE=edge">
야후 : <meta http-equiv="X-UA-Compatible" content="chrome=1">
구글 : <meta http:-equiv="X-UA-Compatible" content="IE=edge">
이번에 알려드릴 메타태그는 정보를 나타내는 메타태그가 아닌
움직이거나 효과를 주는 메타태그입니다
1. 움직임이나 효과를 주는 메타태그
<META HTTP-EQUIV="Refresh" CONTENT="60">
- 60초후에 자동으로 새로고침
<META HTTP-EQUIV="Refresh" CONTENT="1;url=http://www.naver.com">
- 1초 후에 해당주소로 자동으로 이동
<META HTTP-EQUIV="Imagetoolbar" CONTENT="no">
- 익스플로러에 이미지에 마우스 오버시 이미지툴바 표시 안됨
<META HTTP-EQUIV="Page-Enter" CONTENT="revealtrans(duration=1, transition=23">
- 페이지 들어올때 장면 전환효과
<META HTTP-EQUIV="Page-Exit" CONTENT="revealtrans(duration=1,transition=23)">
- 페이지 나갈때 장면 전환효과
<추가적인 옵션사항들>
blendtrans : 점점 밝게 또는 점점 어둡게 설정
revealtrans: 문서 전환 효과지정
duration: 시간지정
transition=0 사각형 작아지기
transition=1 사각형 커지기
transition=2 원 작아지기
transition=3 원 커지기
transition=4 위에서 아래로
transition=5 아래에서 위로
transition=6 왼쪽에서 오른쪽으로
transition=7 오른쪽에서 왼쪽으로
transition=8 수직 블라인드
transition=9 수평 블라인드
transition=10 체크무늬 왼쪽에서 오른쪽으로
transition=11 체크무늬 위에서 아래로
transition=12 랜덤 뿌리기
transition=13 수직 2등분 가운데로 모이기
transition=14 수직 2등분 바깥으로 퍼지기
transition=15 수평 2등분 가운데로 모이기
transition=16 수평 2등분 바깥으로 퍼지기
transition=17 45도 오른쪽 위에서 왼쪽 아래로
transition=18 45도 오른쪽 아래에서 왼쪽 위로
transition=19 45도 왼쪽 위에서 오른쪽 아래로
transition=20 45도 왼쪽 아래에서 오른쪽 위로
transition=21 수평랜덤
transition=22 수직랜덤
transition=23 1~22랜덤 선택
2. 웹페이지 검색로봇을 제어하는 메타태그
robot.txt 파일을 생성하지 않고 메타태그를 활용하여 로봇을 제어할 수 있습니다
<META NAME="ROBOTS" CONTENT="ALL">
- 로봇 검색을 허가한다
<META NAME="ROBOTS" CONTENT="NONE">
- 로봇 검색을 허가하지 않는다
<META NAME="ROBOTS" CONTENT="INDEX,FOLLOW">
- 해당파일을 읽고 링크 연결 문서도 읽는다
<META NAME="ROBOTS" CONTENT="NOINDEX,FOLLOW">
- 해당파일은 읽지 않고 링크 문서만 읽는다
<META NAME="ROBOTS" CONTENT="INDEX,NOFOLLOW">
- 해당파일은 읽고 링크 문서는 무시한다
<META NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW">
- 해당파일도 읽지않고 링크 문서도 무시한다
'차근차근 > JAVA JSP' 카테고리의 다른 글
| [JSP] page contentType 설정 (0) | 2014.07.29 |
|---|---|
| [JSP] contentType 에러 (0) | 2014.07.29 |
| [JSP] JSP와 자바스크립트간의 정보 전송방법 (0) | 2014.07.26 |
| Generic함수 (0) | 2014.07.26 |
| 어노테이션(Annotation) (0) | 2014.07.26 |