if(typeof(history.pushState) == 'function'){
history.replaceState({}, null, location.pathname);
}새로나온 것도 아닌데..이제서야 처음봤다...
- typeof 연산자는 피연산자의 평가 전 자료형을 나타내는 문자열을 반환합니다.
페이지를 리로드하지 않고 페이지 주소만 변경할 때 사용합니다.
앞서 말했듯이 html5 지원 브라우저에서만 사용 가능하기 때문에, 지원하지 않거나 ie10 미만 버전에서는
열심히 에러를 뿜어줄 것이다.
실제 페이지를 로드하는 것은 아니기 때문에 실제 문서 존재 여부는 중요하지 않다.
물론 새로고침 하면 페이지를 찾을 수 없다고 에러가 뿜뿜!
뒤로가기를 하면 원래 문서가 뜰 것입니다.(예제페이지)
ajax로 인한 무한 페이지 로드시 뒤에 page=페이지 번호를 할당하여
새로고침하더라도 현재 리스트를 이탈하지 않을 수 있습니다.
주소 내역은 하나의 목록입니다. 뒤로가기, 앞으로가기는 목록 안에서 이동하는 것입니다.
따라서 목록에 새로운 주소를 추가하면 페이지를 이동한 셈이 됩니다.
목록에 주소를 추가하기 위한 메소드가 HTML5에서 생겼습니다.
바로 history.pushState()와 history.replaceState()입니다.
History.pushState()
History.pushState()
HTML 문서에서, history.pushState() 메서드는 브라우저의 세션 기록 스택에 상태를 추가합니다.
구문
history.pushState(state, title[, url]);매개변수
설명
어떤 면에선 pushState()와 window.location = "#foo"가 비슷합니다. 둘 다 새로운 세션 기록 항목을 생성하고 활성화하기 때문입니다. 그러나 pushState()에는 몇 가지 장점이 있습니다.
- 새로운 URL은 같은 출처에 한해서 아무 URL이나 가능합니다. 반면 window.location 설정은 해시만 수정해야 같은 문서에 머무릅니다.
- 원할 경우 URL을 바꾸지 않을 수도 있습니다. 그러나 window.location = "#foo"는 현재 해시가 #foo가 아닐 때만 새로운 기록 항목을 생성합니다.
- pushState()는 임의의 데이터를 세션 기록 항목에 연결할 수 있습니다. 해시 기반 방식에서는 필요한 모든 데이터를 인코딩 해 짧은 문자열로 만들어야 합니다.
다만 pushState()는 이전 URL과 신규 URL의 해시가 다르더라도 절대 hashchange (en-US) 이벤트를 유발하지 않습니다.
HTML 외의 문서에서는 이름공간 URI가 null인 요소를 생성합니다.
History.replaceState()
History.replaceState()
History.replaceState() 메서드는 현재 history를 수정해 메소드의 매개 변수에 전달 된 stateObj, title, URL로 대체합니다. 이 방법은 특히 일부 유저의 동작에 대한 응답으로 history 객체의 상태나 현재 history의 URL을 업데이트하려는 경우에 유용합니다.
구문
history.replaceState(stateObj, title[, url])Parameters
예제
https://www.mozilla.org/ 에서 아래 JavaScript를 실행한다고 가정합시다:
const stateObj = { foo: 'bar' };
history.pushState(stateObj, '', 'bar.html');위 두 줄에 대한 설명은 Working with the History API 문서의 Example of pushState() method에서 확인할 수 있습니다. 그 다음, https://www.mozilla.org/bar.html에서 아래와 같은 JavaScript를 실행한다고 가정해보세요:
history.replaceState(stateObj, '', 'bar2.html');이렇게하면 URL 표시줄에 https://www.mozilla.org/bar2.html이라고 표시되지만, 브라우저가 bar2.html을 로드하거나 bar2.html파일이 있는지 확인하지는 않습니다.
이제 사용자가 https://www.microsoft.com으로 이동한 다음, 뒤로가기 버튼을 누른다고 가정해봅시다. 이 때, URL 표시줄에는https://www.mozilla.org/bar2.html이 표시됩니다. 사용자가 다시 뒤로가기 버튼을 누르면, URL 표시줄에는 https://www.mozilla.org/foo.html이 표시되고, bar.html은 완전히 무시되어 표시되지 않습니다.
어려워서.. 그냥 필요에 의해 주소만 바꾸는 것이라고 이해함..

location.pathname
[참조]
https://www.zerocho.com/category/HTML&DOM/post/599d2fb635814200189fe1a7
(HTML&DOM) History API - 주소를 내 마음대로!
안녕하세요. 이번 시간에는 History API에 대해 알아보겠습니다. 제 블로그를 보시면 페이지가 깜빡이지 않는데도 내용도 바뀌고 주소도 바뀝니다. 물론 리액트 기술을 사용하였기 때문에 가능한
www.zerocho.com
https://developer.mozilla.org/ko/docs/Web/API/History/pushState
History.pushState() - Web API | MDN
HTML 문서에서, history.pushState() 메서드는 브라우저의 세션 기록 스택에 상태를 추가합니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/API/History
History - Web API | MDN
History 인터페이스는 브라우저의 세션 기록, 즉 현재 페이지를 불러온 탭 또는 프레임의 방문 기록을 조작할 수 있는 방법을 제공합니다.
developer.mozilla.org
https://kim-eun-ji.github.io/TIL/JavaScript/historypushState.html
history.pushState | Today Eunji Learned
history.pushState 누구세요? 실제 url 이동 없이 현재 url만 바꿔치기 하고 싶을때 사용함. url은 바꾸고싶고 서버에 요청은 보내지 말아야 할 때.(갱신x) 나는 ajax로 리스트 데이터를 가지고오는데 url도
kim-eun-ji.github.io
https://www.codingfactory.net/10438
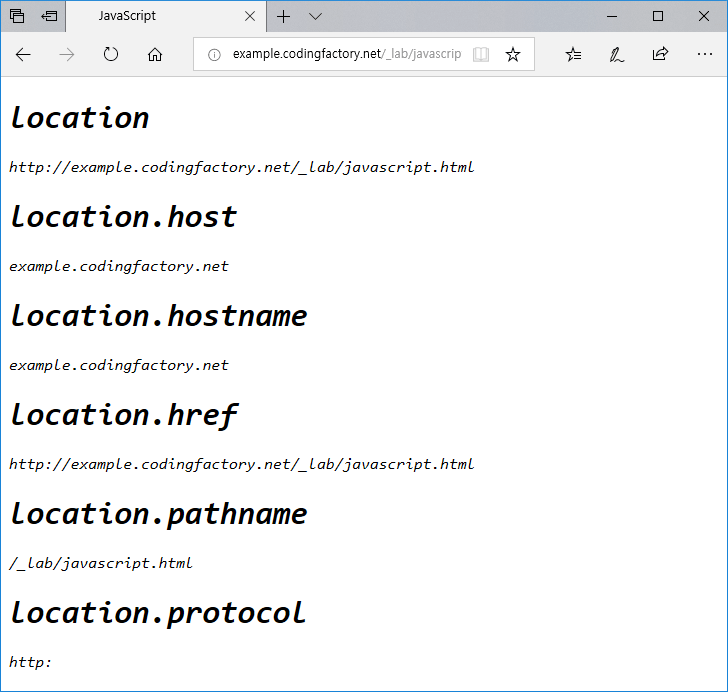
JavaScript / Object / Location / URL 정보 가져오는 객체
location location은 URL 정보를 가져오는 객체입니다. URL 전체 또는 일부의 정보를 가져올 수 있는데, 대표적인 것들은 다음과 같습니다. location location.host location.hostname location.href location.pathname locatio
www.codingfactory.net
'차근차근 > JAVA Script' 카테고리의 다른 글
| [Vue.js] Vue.js란 (2) (0) | 2021.12.03 |
|---|---|
| [Vue.js] Vue.js란 (1) (0) | 2021.12.03 |
| 화면 맨 위로 이동 + a태그에 js연결할 때 화면 맨 위로 이동x (0) | 2021.12.01 |
| [Javascript] PC, MOBILE 구분하기 (Navigator 사용) (0) | 2021.12.01 |
| JSON-P 사용하기 (0) | 2018.01.03 |