부트 스트랩으로 개발 중 인데
기존의 느낌을 살려서 디자인해달라고 한다.. '-'
휴..부트스트랩 기본 포트랑은 차이가 있어서 방법 찾아봄..
https://shanepark.tistory.com/429
부트스트랩 기본 폰트 --bs-body-font-family 변경하기
Intro 부트스트랩을 사용 하고 있는데, 전체적으로 기본 폰트를 변경 하려고 하니 --bs-body-font-family가 적용 되어 있어서 변경하는데 까다로운 상황이 있었습니다. 물론 css를 덮어 쓰며 !important; 를
shanepark.tistory.com
여기 글 보고 따라해봄. 안됨.
--bs-body-font-family: 내가 사용할 폰트;
https://getbootstrap.kr/docs/5.1/customize/css-variables/
CSS 변수
빠르고 미래 지향적인 설계와 개발을 위해 Bootstrap의 CSS 사용자 정의를 사용합니다.
getbootstrap.kr
여기 보니까
body {
font: 1rem/1.5 var(--bs-font-sans-serif);
}이런 식으로 하라고 함.

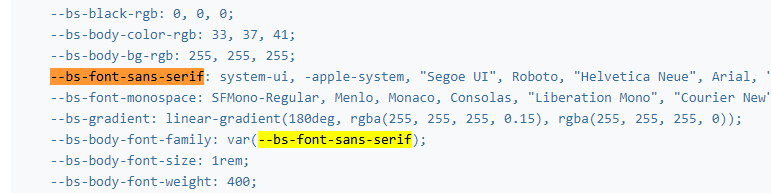
--bs-font-sans-serif 얘가 변수명이고
--bs-font-sans-serif에 대한 데이터는 상단에 정의되어 있었음.
그래서 나는
내 프로젝트 최상단에
--bs-font-sans-serif 에 대한 변수를 다시 작성함. 됐당.
<style type="text/css">
body {
--bs-font-sans-serif:margin:0; padding:0;font-size:14px;line-height:1.6;font-family:'Noto Sans KR', 'Apple SD Gothic Neo', '돋움', Dotum, Arial, Sans-serif;color:#464646;letter-spacing:0;-webkit-text-size-adjust:none;font-weight: 400;
}
</style>
더보기
css var사용법 찾아봄..
반응형
'차근차근 > 부트스트랩' 카테고리의 다른 글
| 가끔 404 (0) | 2022.11.15 |
|---|---|
| popover / icon (0) | 2022.10.19 |
| 부트스트랩 필요한 링크 (0) | 2022.08.11 |
| 메뉴 토글 -collapse2 (0) | 2022.03.23 |
| 메뉴 토글 -collapse (0) | 2022.03.22 |