검색어 : float:left 가운데 정렬
웹표준에 관심을 가지면서 table보다는 div 사용을 장려하고 사용하는 그런 모습을 보면서 웹표준 웹표준 입에 달고 살길래 초보자를 위한 관련사이트가 많은 줄 알았습니다. (여기서, 초보자라 함은 div보다는 table로 익숙하게 써왔고 앞으로도 그러려고 했던 css 같은것을 잘 모르는 SCAC같은 사람들을 뜻합니다) 그런데 찾아보니 준비중인 사이트도 많고 이런 말 하기는 그렇지만 확실히 "부실"합니다.
div로 table 효과를 내는데에 있어서 float:left (혹은 right)를 사용하는 예제가 있어서, 또 달린 댓글들을 보면서 테이블의 셀이 나열되는 효과를 내기 위해서는 꼭 그래야만 하는 줄 알았습니다. (어느 사이트에서)
float:left를 쓰는 분들은 아시겠지만 죽을 맛입니다.
여기서 본래 이렇게 사용하기 위한 것이 아님을 눈치챌 수가 있는데...
아시겠지만 div를 쓰는 경우에는 무조건 엔터를 치고 들어갑니다.
<div>타이틀</div>
<div>본문</div>
라고 할 경우 기본적으로
 |  |
#1의 효과가 아니라 #2의 효과를 나타냅니다.
#1의 효과를 내기위해서는 <div style="float:left">로 지정하고는 하는데요.
이건 이렇게 쓰라고 만들어 놓은 것이 아니라고 감히 추측합니다.
그런데 #1의 모양을 float:left로 만들어놓았더니 가운데정렬을 못합니다.
<div id="top" style="text-align:center">
<div style="float:left">타이틀</div>
<div style="float:left">본문</div>
</div>
해도 가운데정렬을 먹지 않습니다.
 |  |
SCAC처럼 float를 잘못 이해한 분들의 경우에는 결과 페이지를 보기전에 상상을 해볼 때 #3처럼 상상을 합니다. 그런데 알고보면 #4처럼 id가 top으로 주어져있는 상위 div가 하위 div를 둘러싸지 못하면서 center 속성이 헛바퀴를 돕니다.
지식년을 보면 float:left를 지워놓고 개판을 만들어놓은 답변이 있는데 float:left를 지워놓고 가운데 정렬하라면 누가 못하겠습니까? (table로 안바꿔 놓은게 다행)
#3 처럼 id가 top로 주어진 div가 하위 div를 포괄하게 하기 위해서는
<div id="top" style="margin:0 auto; width:300px;">
<div style="float:left">타이틀</div>
<div style="float:left">본문</div>
</div>
로 하면 실제로 의도하던대로 div가 나란히 배열되면서 top의 div가 아래 div를 둘러싸고 center 속성이 적용이 됩니다. 단, style에 (CSS 파일로도 상관없음) margin:0 auto; width:임의값px;을 반드시 넣어줘야 합니다.
그리고 이 방법을 사용하기 위해서는 페이지 상단에 DOCTYPE를 선언을 해줘야합니다.
SCAC는 strict를 사용중이나 transitional이 범용으로 사용되고 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
CSS로 가변폭의 컨텐츠를 가운데 정렬하기
CSS에서 블럭 엘리먼트의 가운데 정렬은 일반적으로 엘리먼트에 width값을 지정하고 좌우 margin을 auto로 줘서 합니다. 만약 엘리먼트의 width값을 미리 알 수 없을 때에는 어떻게 가운데 정렬을 할 수 있을까요. 다음과 같은 방법이 있습니다.
display: table을 쓰는 방법
css:
.centered { display:table; margin-left:auto; margin-right:auto; }
html:
<div class="centered">
<div class="item">block item</div>
</div>가운데 정렬을 시킬 대상은 item클래스의 엘리먼트 입니다. 인라인 엘리먼트나 리스트도 가능합니다.
html: <div class="centered"> <span class="item">inline item</span> <span class="item">inline item</span> </div> <div class="centered"> <ul> <li class="item">list item</li> <li class="item">long list item</li> </ul> </div>
리스트의 경우 가장 폭이 큰 엘리먼트를 기준으로 가운데 정렬이 결정되며 리스트 끼리는 왼쪽 정렬이 됩니다. 만약 float: left로 리스트를 일렬로 나열하면
css:
li.item { float:left; }일렬로 나열된 전체 폭을 기준으로 가운데 정렬이 됩니다.
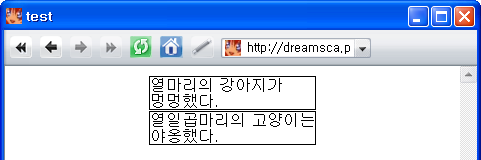
다음처럼 응용을 해봅시다. 2연 4행시가 있는데 시 전체는 가운데 정렬을 하고 행 끼리는 왼쪽 정렬을 하도록 해봅시다(어떻게 정렬되는지 보기 위해 외각선을 추가했습니다).
css:
.item { margin:.2em; outline: 1px solid black; }
html:
<div class="centered">
<p class="item">열마리의 강아지가<br />멍멍했다.</p>
<p class="item">열일곱마리의 고양이는<br />야옹했다.</p>
</div>
단, IE 7 이하에서 display: table을 지원하지 않기 때문에 해당 브라우저에서는 가운데 정렬이 되지 않습니다(IE 8 부터는 가능합니다).
display: inline-block을 사용하는 방법
css:
.centeringContainer { text-align:center; }
.centered { display:inline-block; }
html:
<div class="centeringContainer">
<div class="centered">
<div class="item">block item</div>
</div>
</div>앞의 방법과 마찬가지로, 가운데 정렬을 시킬 대상은 item클래스의 엘리먼트 입니다. 또한 마찬가지로 인라인 엘리먼트나 리스트도 가능합니다. 단, 최상위 부모 엘리먼트의 text-align 속성이 상속되는 속성이므로 item클래스의 엘리먼트가 내부적으로 가운데 정렬이 되지 않게 해야 한다면 다음의 코드를 추가합니다.
css:
.item { text-align:left; }이 방법은 IE 6, 7에서도 제대로 렌더링이 될까요? 그렇지 않습니다. IE 6, 7에서는 display: inline-block의 지원이 완벽하지 않아서, 원래 inline인 엘리먼트에 한해서 inline-block을 사용할 수 있습니다. html 코드를 다음과 같이 수정하면 IE 6, 7에서도 원하는 방향으로 렌더링이 됩니다.
html: <div class="centeringContainer"> <span class="centered"> <div class="item">invalid block item</div> </span> </div>
하지만 아직 문제가 남아있습니다. span의 자식 엘리먼트로 div가 왔기 때문에 '인라인 엘리먼트의 자식으로 블럭 엘리먼트가 올 수 없다'는 기본적인 html문법에 위배가 됩니다. 그래서 다음과 같이 고칩니다.
html: <div class="centeringContainer"> <span class="centered"> <span class="item" style="display:block">block item</span> </span> </div>
마찬가지로 그 문법적 이유 때문에 리스트를 사용할 수 없습니다. 단, 원래 인라인 엘리먼트이므로 일렬로 나열하는것은 가능합니다.
또한 이 방법은 Firefox 2 에서 display: inline-block을 지원하지 않기 때문에 해당 브라우저에서 가운데 정렬이 되지 않습니다.
Cross-Browsing
마지막으로 위에서 언급된 해당 기능 미지원 브라우저에 모두 통용되는 방법을 사용해봅시다.
css:
.centeringContainer { text-align:center; }
.centered { display:table; margin-left:auto; margin-right:auto; display:inline-block; }
html:
<div class="centeringContainer">
<span class="centered">
<span class="item" style="display:block">block item</span>
</span>
</div>centered 클래스에 display 속성이 두 번 사용되었습니다. 이 경우 마지막에 쓰여진 display: inline-block이 적용됩니다. 단, Firefox 2에서는 inline-block을 이해하지 못하므로 그 전에 적힌 display: table이 적용됩니다. 그래서 inline-block을 지원하지 않는 브라우저는 display: table과 margin을 적용받아 가운데 정렬이 되고, 나머지 브라우저에서는 text-align: center와 display: inline-block이 적용되어 가운데 정렬이 됩니다.
참고
[HTML/CSS] FLOAT 요소 중앙정렬
flaoting 된 요소는 float의 방향에 맞춰 늘러 붙어버리는데 이녀석을 가운데 정렬하는 방법입니다.
보통 가로 사이즈를 주고 가로 margin 을 auto 로 설정해서 해결 했었는데 가로 사이즈가 가변일 경우 이게 해결책이 될 수 없었죠.
지인을 통해 알게된 방법이고 지인도 구글링을 하다 알게되었다 합니다.
HTML
CSS
테스트는 http://jsfiddle.net/E2aVK/ 여기에서 가능합니다
'차근차근 > HTML CSS' 카테고리의 다른 글
| 반응형 웹 (0) | 2014.10.13 |
|---|---|
| 반응형 웹 ,div 이미지 (0) | 2014.10.13 |
| 이미지 비율 유지 (0) | 2014.09.23 |
| css 이미지 비율 유지 (0) | 2014.09.23 |
| [Tip] CSS 가운데 정렬 (0) | 2014.09.23 |