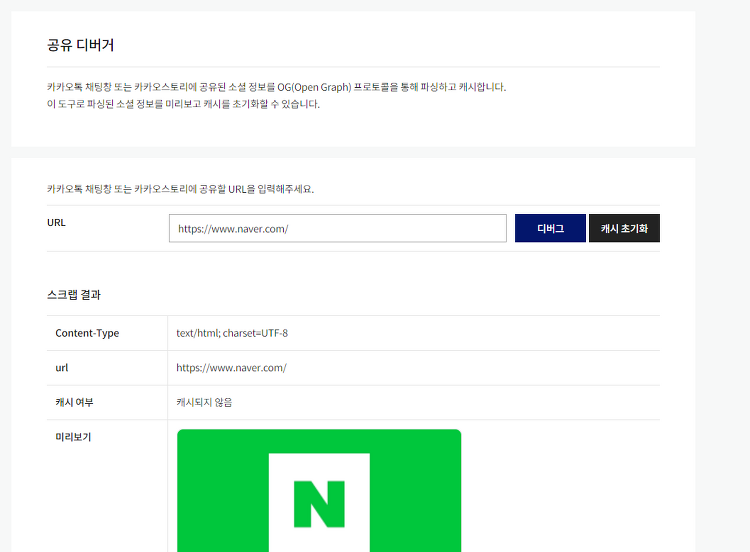
1. robots.txt 내용 이런 식으로 중접되지 않게 작성 User-agent: Googlebot User-agent: Yeti User-agent: Daumoa Disallow: /admin/ Disallow: /adin2/ Allow: / User-agent: * Disallow: /admin/ Disallow: /admin2/ Allow: / 2. 검색사이트에서 검색을 했을 때 "웹사이트주소/admin/123" 이 페이지가 노출되지 않았으면 좋겠다는 요청이 있었다. robots.txt설정은 변경했지만 언제 적용되는지 알 수 없기 때문에 1) 네이버 https://searchadvisor.naver.com/ 네이버 서치어드바이저 네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요 sear..